Browse our Products
Aspose.OMR for .NET 22.10 Release Notes
What was changed
| Key | Summary | Category |
|---|---|---|
| OMRNET-670 | Added the ability to set the fill color of block elements (text markup / JSON markup) | New feature |
| OMRNET-673 | Extended the list of supported background and font colors. | Enhancement |
| OMRNET-673 | Added the ability to show or hide the title of CompositeGrid elements (text markup / JSON markup) | New feature |
| n/a | Fixed an issue with incorrect calculation of the size of the CustomRow element of the CustomAnswerSheet element. | Fix |
| n/a | Fixed an issue with image wrapping in the first child element when column wrapping is enabled. | Fix |
| n/a | Fixed an issue with finding the next column when column wrapping is enabled. | Fix |
| OMRNET-666 | Added the ability to change the placement of positioning markers. | Enhancement |
| n/a | Renamed Aspose.OMR.Generation.WrappingPolicy.Collumn to Aspose.OMR.Generation.WrappingPolicy.Column. | Fix |
Known issues and limitations
| Key | Summary | Workaround |
|---|---|---|
| OMRNET-462 | Recognition of multi-page PDF and TIFF files causes an error. | Scan each page of the filled form into a separate file and recognize them one-by-one. |
| OMRNET-555 | Recalculate method results in incorrect processing of ScoreGroup elements (text markup / JSON markup) and CustomAnswerSheet elements (text markup / JSON markup). | Use RecognizeImage method with different threshold setting instead of run-time adjustments of recognition accuracy. |
Public API changes and backwards compatibility
This section lists all public API changes introduced in Aspose.OMR for .NET 22.10 that may affect the code of existing applications.
Added public APIs:
The following public APIs have been added in this release:
Background color of block elements
A new background_color attribute / property has been added to block elements. It allows to specify the fill (background) color of blocks.
New colors
Added support for more than 100 new colors. The full list of supported colors:
Show or hide CompositeGrid title
A new boolean display_hint attribute / property has been added to CompositeGrid elements.
| Value | Result |
|---|---|
true | Show the title of CompositeGrid element (default). |
false | Hide the title of CompositeGrid element. |

Positioning marker placement
A new RotationPointPosition property has been added to page settings. It allows to control the placement of the rectangular positioning marker that is used to detect the page orientation.
| Value | Result |
|---|---|
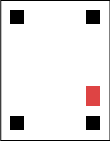
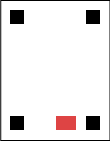
TopLeft1 |  |
TopLeft2 |  |
TopRight1 |  |
TopRight2 |  |
BottomLeft1 |  |
BottomLeft2 |  |
BottomRight1 |  |
BottomRight2 |  |
Updated public APIs:
The following public APIs have been updated in this release:
Renamed Aspose.OMR.Generation.WrappingPolicy.Collumn
BACKWARD INCOMPATIBILITY!
Aspose.OMR.Generation.WrappingPolicy enumeration values have been updated. Be sure to update the value in your code.
The spelling error in Aspose.OMR.Generation.WrappingPolicy.Collumn enumeration value has been fixed. New value: Aspose.OMR.Generation.WrappingPolicy.Column.
Removed public APIs:
No changes.
Usage examples
See the examples below to learn more about the changes introduced in this release:
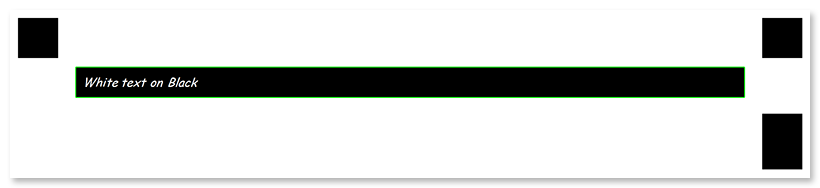
Setting background color of block elements
?container=
?block=invert
border=square
border_color=lime
background_color=black
?content=White text on Black
color=white
&block
&container

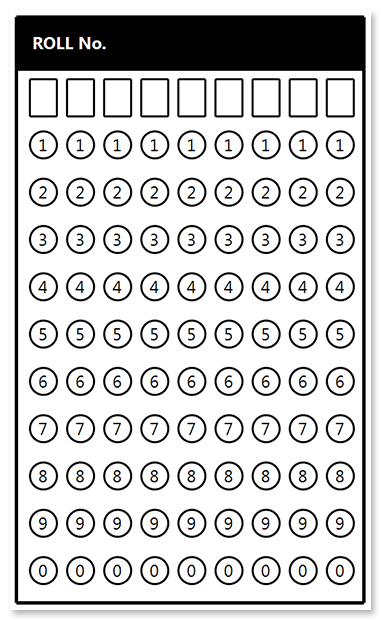
CompositeGrid title
?block=ROLL No.
column=3
border=square
border_size=5
border_color=Black
?empty_line=
height=10
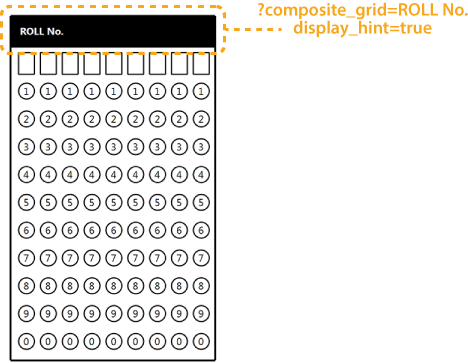
?composite_grid=ROLL No.
display_hint=true
header_type=Square
header_border_color=Black
align=left
columns_count=9
bubble_size=extrasmall
values=(1) (2) (3) (4) (5) (6) (7) (8) (9) (0)
&block

Custom placement of positioning markers
Aspose.OMR.Generation.GlobalPageSettings globalPageSettings = new Aspose.OMR.Generation.GlobalPageSettings(){
RotationPointPosition = Aspose.OMR.Generation.RotationPointPosition.BottomLeft2
};